

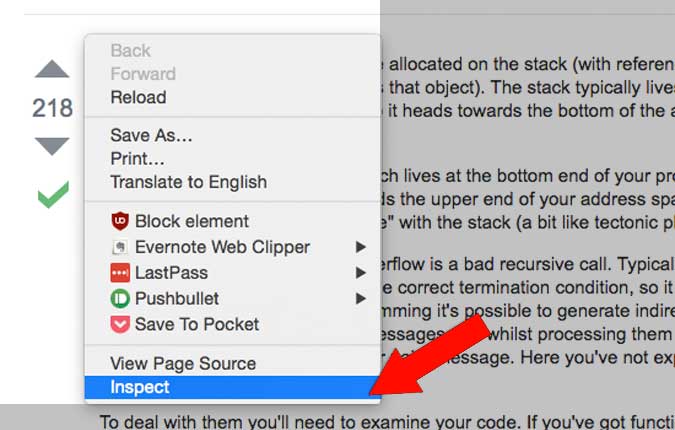
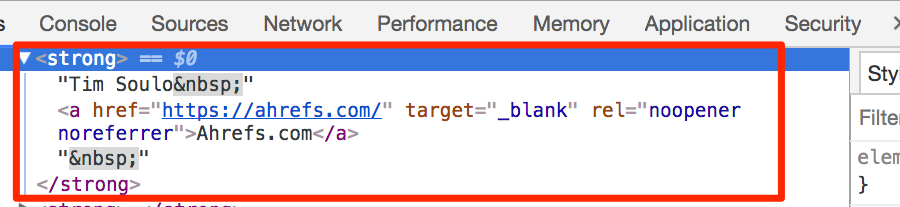
If you're a QA Analyst and would be using Chrome developer tools almost daily then it would be advantageous to become familiar with the rest of the keyboard shortcuts that the Chrome Inspect Element tool has to offer. Ctrl+ Shift+ C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open. In case it helps anyone, Inspect Element can be disabled for an individual element by adding the style pointer-events: none to it.Ctrl+ Shift+ J to open the Developer Tools and bring focus to the Console. Chrome Inspector In the Chrome browser, enter the following in the address field to go to the Chrome inspector: chrome://inspect A list of Cast-enabled devices on that network appears.


(Broken) Show Correct Answers - Hide wrong answers on the screen. Features: Default Scripts: Answer Bot - Make a bot automatically answer the question.
INSPECT CHROME CODE


 0 kommentar(er)
0 kommentar(er)
